Static Websites with Azure - Static site generators
This blog series explains what static site generators are, why we have chosen a static site generator for our blog, how static sites can be implemented using only Microsoft Azure technologies and when you should consider using them vs. a CMS like WordPress.
This is a multi part article with the following parts:
- Part 1 - Static site generators (You are here)
- Part 2 - Setup Azure Storage Account for static websites
- Part 3 - Setup Azure DNS for static websites
- Part 4 - Configure Azure CDN for static websites
- Part 5 - Configure Azure Function App for root domain redirection
Static site generators
When you are working with websites from time to time, you normally have one or a bunch of preferred solutions that you take as a framework and start customizing till you have what you were looking for. For me this was WordPress for a long time, but I was always annoyed by all the effort you had to put into customizing if you just wanted quite simple things and it normally ended with installing a third party plugin. I always found it annoying that the whole WordPress ecosystem is dependent on third party plug-ins, as the minority of users is able to create own plug-ins to achive what they want.
My main reasons against WordPress are:
- Overhead for relative simple websites or blogs
- You basically need a WordPress plugin for everything, if you don‘t want to write posts in pure HTML
- Because of the amount of third party extensions, vulnerabilities are very common and therefore the operational overhead needed to keep all plugins up to date (not everything supports auto update). As this current article by imperva shows, the number of WordPress vulnerabilities has tripled last year, whereby 98% of all vulnerabilities are actually third party WordPress modules.
- Backup is much more complicated than using a versioning system like git and doing a bare clone from another place from time to time as an additional backup.
With this in mind, I came across static site generators. What they basically do is take some source files (normally MarkDown) and generate static HTML sites from these source files. The theming is completely done via templating. This means that there are template files in one of the common templating languages like EJS, pug or NunJucks. Some of the most used static site generators are:
- Jekyll (Ruby)
- Hugo (Go)
- Hexo (JavaScript)
- Next (JavaScript)
- ...
I chose Hexo, as I found a very active community. Also for customization, I would rather like to use JavaScript than Go or Ruby. As Next is a react framework and I don't have any prior knowledge to react, this was not an option.
To get started with Hexo, just visit their https://hexo.io/ or the [https://github.com/hexojs/hexo](github repo).
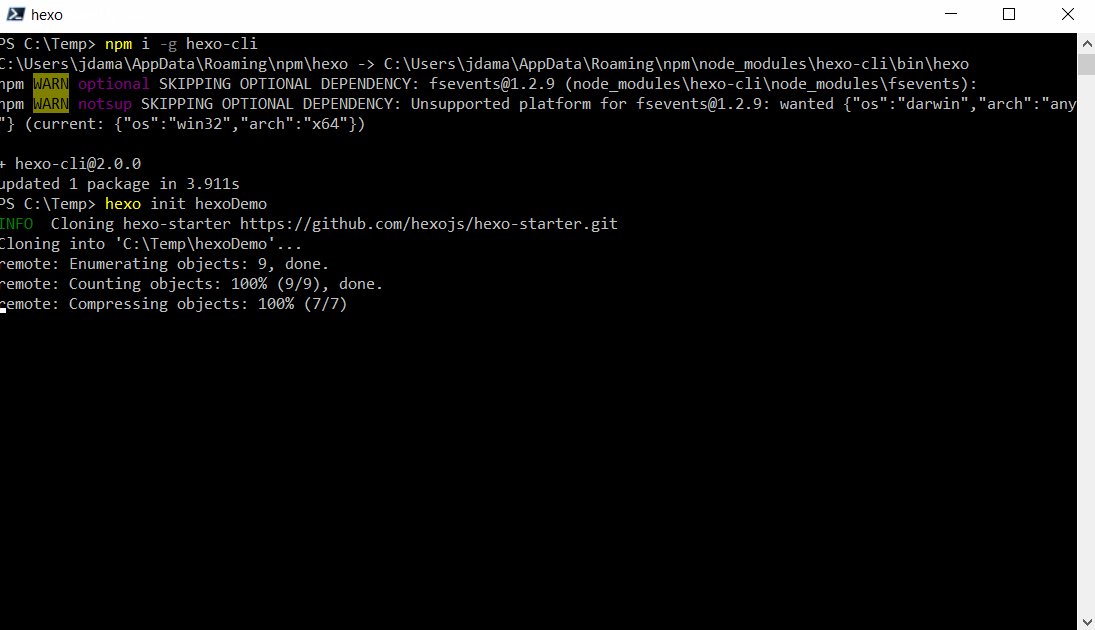
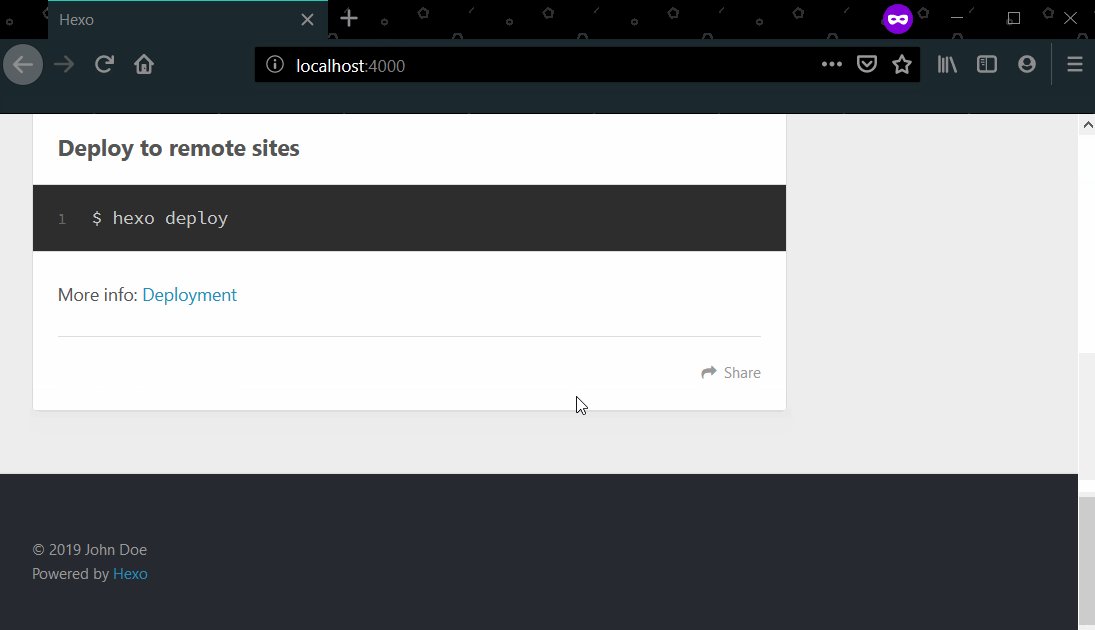
I made a short recording, how to get started with hexo in under 30 seconds:

Hexo setup
The most important hexo resources can be found here:
See the next part to learn how to setup and configure a Azure Storage account for usage with static websites.
Start/Stop AKS and ADX Clusters with GitHub Actions and Azure Pipelines
Azure Kubernetes Services (AKS) and Azure Data Explorer (ADX) clusters are SaaS offerings based on virtual machines. It is probably the oldest way to safe money in the cloud - just turn them off when you do not need them - here are two ways to do this.
Setup Azure storage account for static websites
In this blog we will learn how setup an Azure Storage Account for static website usage and what the limitations of Azure storage accounts for static websites are.
